Increase Traffic , Create a Google Gadget
A Google Gadget is a small application which runs on any website as well as your Google Desktop and provides a specific practical purpose and function. This purpose could be anything from advertising your home site to providing information or running small programs.
Because these Gadgets can run on any site or Google Desktop they have a much wider reach than Blogger Widgets which are similar but can only run on Blogger Blogs. Create a Blogger Widget but as it can only be installed on Blogger blogs it has a limited audience. If you wish to make a Blogger Widget check out Blogger Buzz: Make Your Own Blogger Widgets
You can create a Google Gadget without any signup and directly online without having to download any program............
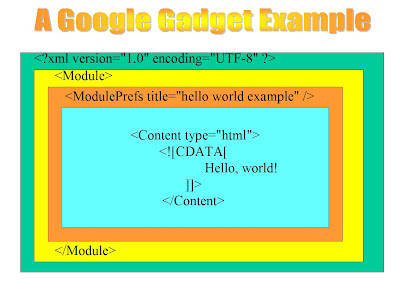
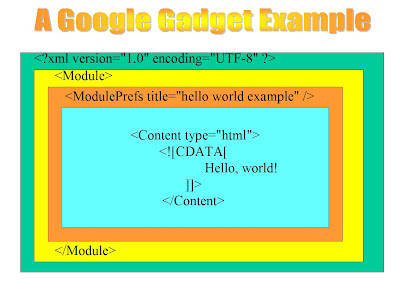
To create Gadgets use the Google Gadget Editor At the coding level a Google Gadget is a XML file in which you can put any existing web content or applications. For example the code for a Google gadget saying "Hello World!" would look like this :

The content and the Module Preferences code is contained within a <Module>. The Module code is placed after the XML declaration showing that it is an XML file. XML is a general purpose markup language. It describes structured data in a way that both humans and computers can read and write.
You can create Google Gadgets to show cool and dynamic content that can be placed on any page on the web. They can be submitted in any of the following categories : News, Tools, Communication, Fun & Games, Finance, Sports, Lifestyle and Technology.
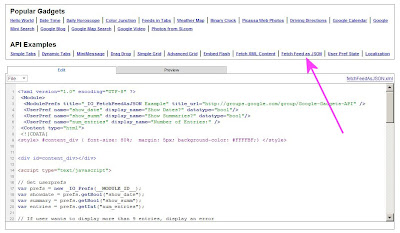
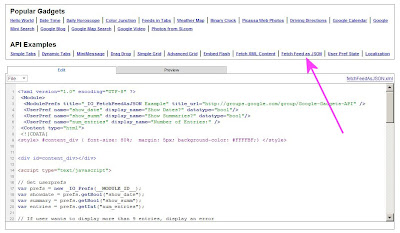
As an example I have created a Google Gadget showcasing the Blogger Hacks demonstrated in this blog. For this purpose I took the label feed for my Label "Blogger Hacks" and used the 'Fetch Feed as JSON' template available in the Google gadgets API Scratchpad. See Picture below :

I selected the 'Fetch Feed as JSON' template by clicking the link pointed to by the arrow above. JSON (JavaScript Object Notation) is a lightweight computer data interchange format. It is a text-based, human-readable format for representing objects and other data structures and is mainly used to transmit such structured data over a network connection
First I 'burned' my Blogger hacks Label feed at feedburner using the Labels feed URL :
http://betabloggerfordummies.blogspot.com/feeds/posts/default/-/Blogger Hacks
The feed Url I got from feedburner was :
http://feeds.feedburner.com/BloggerHacksCollection
I pasted this URL within the following code of the template :
// Use the _IG_FetchFeedAsJSON() function to retrieve core feed data from
// the specified URL. Then combine the data with HTML markup for display in
// the gadget.
_IG_FetchFeedAsJSON(
"http://feeds.feedburner.com/BloggerHacksCollection",
After that I modified the <ModulePrefs...../> section and used the File Menu to save my gadget. Used the Preview tab to see how the gadget looks like. After saving the gadget it is hosted by Google on it's own servers. You get a URL or link to the Gadget. Google provides free hosting, free bandwidth and an easy way to submit your gadgets to the official directory, where users from all around the world come to find them.
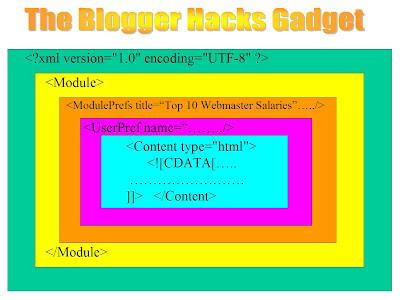
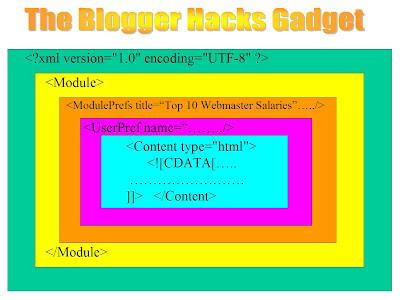
Here is a diagrammatic representation of the code in my Blogger Hacks Google Gadget. See picture below :

As you can see it differs from the simple "Hello World" Google Gadget (see first picture in this post) in having a 'User Preferences' section.
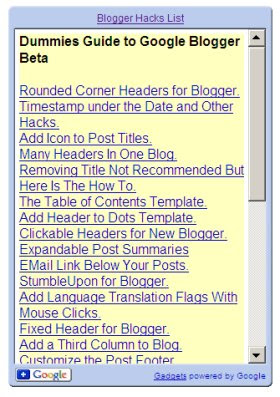
When the code is pasted in a Web page it looks like this :

If you want to add it to your blog sidebar go to the Google Gadget Creator Page. Here you can modify the gadget size to fit in your sidebar. You can also choose how many hacks to display and whether to show descriptions or not. After using the Preview button to customize your gadget click on 'Get Code' button' . Copy and paste the code into a Html Page element in the sidebar.
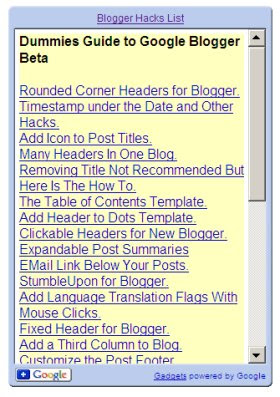
In the next post we will see how to distribute Google Gadgets and syndicate them to increase traffic to your blog. As you can see below you can put a Google Gadget within your post which you cannot do with a Blogger Widget. This is because the blog post is itself a Blogger Widget and you cannot put one Blogger Widget into another.
Click the "+Google" button in the bottom frame of the above Gadget to add it to your personalized iGoogle page.
Because these Gadgets can run on any site or Google Desktop they have a much wider reach than Blogger Widgets which are similar but can only run on Blogger Blogs. Create a Blogger Widget but as it can only be installed on Blogger blogs it has a limited audience. If you wish to make a Blogger Widget check out Blogger Buzz: Make Your Own Blogger Widgets
You can create a Google Gadget without any signup and directly online without having to download any program............
To create Gadgets use the Google Gadget Editor At the coding level a Google Gadget is a XML file in which you can put any existing web content or applications. For example the code for a Google gadget saying "Hello World!" would look like this :

The content and the Module Preferences code is contained within a <Module>. The Module code is placed after the XML declaration showing that it is an XML file. XML is a general purpose markup language. It describes structured data in a way that both humans and computers can read and write.
You can create Google Gadgets to show cool and dynamic content that can be placed on any page on the web. They can be submitted in any of the following categories : News, Tools, Communication, Fun & Games, Finance, Sports, Lifestyle and Technology.
Creating Google Gadgets
As an example I have created a Google Gadget showcasing the Blogger Hacks demonstrated in this blog. For this purpose I took the label feed for my Label "Blogger Hacks" and used the 'Fetch Feed as JSON' template available in the Google gadgets API Scratchpad. See Picture below :

I selected the 'Fetch Feed as JSON' template by clicking the link pointed to by the arrow above. JSON (JavaScript Object Notation) is a lightweight computer data interchange format. It is a text-based, human-readable format for representing objects and other data structures and is mainly used to transmit such structured data over a network connection
First I 'burned' my Blogger hacks Label feed at feedburner using the Labels feed URL :
http://betabloggerfordummies.blogspot.com/feeds/posts/default/-/Blogger Hacks
The feed Url I got from feedburner was :
http://feeds.feedburner.com/BloggerHacksCollection
I pasted this URL within the following code of the template :
// Use the _IG_FetchFeedAsJSON() function to retrieve core feed data from
// the specified URL. Then combine the data with HTML markup for display in
// the gadget.
_IG_FetchFeedAsJSON(
"http://feeds.feedburner.com/BloggerHacksCollection",
After that I modified the <ModulePrefs...../> section and used the File Menu to save my gadget. Used the Preview tab to see how the gadget looks like. After saving the gadget it is hosted by Google on it's own servers. You get a URL or link to the Gadget. Google provides free hosting, free bandwidth and an easy way to submit your gadgets to the official directory, where users from all around the world come to find them.
Here is a diagrammatic representation of the code in my Blogger Hacks Google Gadget. See picture below :

As you can see it differs from the simple "Hello World" Google Gadget (see first picture in this post) in having a 'User Preferences' section.
When the code is pasted in a Web page it looks like this :

If you want to add it to your blog sidebar go to the Google Gadget Creator Page. Here you can modify the gadget size to fit in your sidebar. You can also choose how many hacks to display and whether to show descriptions or not. After using the Preview button to customize your gadget click on 'Get Code' button' . Copy and paste the code into a Html Page element in the sidebar.
In the next post we will see how to distribute Google Gadgets and syndicate them to increase traffic to your blog. As you can see below you can put a Google Gadget within your post which you cannot do with a Blogger Widget. This is because the blog post is itself a Blogger Widget and you cannot put one Blogger Widget into another.
| Blogger Hacks List | ||||
| ||||
Click the "+Google" button in the bottom frame of the above Gadget to add it to your personalized iGoogle page.
posted by Admin 2 @ 8:15 AM
0 Comments
![]()


0 Comments:
Post a Comment
Subscribe to Post Comments [Atom]
<< Home