Link To My Blog Google Gadget
A reader requested me to convert the "Link to My Blog" Blogger Widget into a Google Gadget. You can create a similar Google Gadget for your blog and release it into the Google Gadget directory.
Also you can create one for your blog and install it in the sidebar. If readers want to link to your blog they do not have to copy and paste any code. It is a two mouse click operation to link to your blog for the code-challenged.........
We have already seen before how to create Google Gadgets. We will be using the same method here.
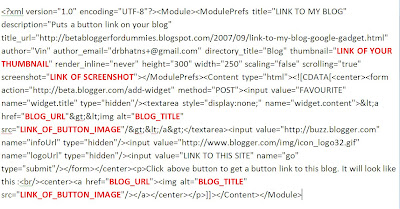
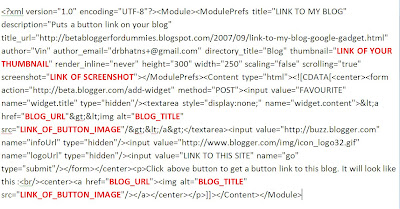
First go to the Google Gadget Editor Replace the code in the Editor with the following code : (see picture below - click on picture to enlarge it)

Replace the code in red with your blog link (BLOG_URL), the link to the snapshot of your Gadget (LINK_OF_SCREENSHOT), the link to the thumbnail (LINK_OF_YOUR_THUMBNAIL), Blog Title (BLOG_TITLE) and link of your button image (LINK_OF_BUTTON_IMAGE).
Then save the gadget and publish it. You can add the code to your blog sidebar in a Html page element where it will look like this :
Click the 'LINK TO THIS SITE' button at top to test the gadget. The Add Page Element page will open inside the gadget. You will have to scroll to select the options to add the image/button link to your blog.
Click the +Google button in the bottom frame to add this gadget to your personalized Google Homepage (iGoogle).
Also you can create one for your blog and install it in the sidebar. If readers want to link to your blog they do not have to copy and paste any code. It is a two mouse click operation to link to your blog for the code-challenged.........
We have already seen before how to create Google Gadgets. We will be using the same method here.
First go to the Google Gadget Editor Replace the code in the Editor with the following code : (see picture below - click on picture to enlarge it)

Replace the code in red with your blog link (BLOG_URL), the link to the snapshot of your Gadget (LINK_OF_SCREENSHOT), the link to the thumbnail (LINK_OF_YOUR_THUMBNAIL), Blog Title (BLOG_TITLE) and link of your button image (LINK_OF_BUTTON_IMAGE).
Then save the gadget and publish it. You can add the code to your blog sidebar in a Html page element where it will look like this :
Click the 'LINK TO THIS SITE' button at top to test the gadget. The Add Page Element page will open inside the gadget. You will have to scroll to select the options to add the image/button link to your blog.
Click the +Google button in the bottom frame to add this gadget to your personalized Google Homepage (iGoogle).


0 Comments:
Post a Comment
Subscribe to Post Comments [Atom]
<< Home